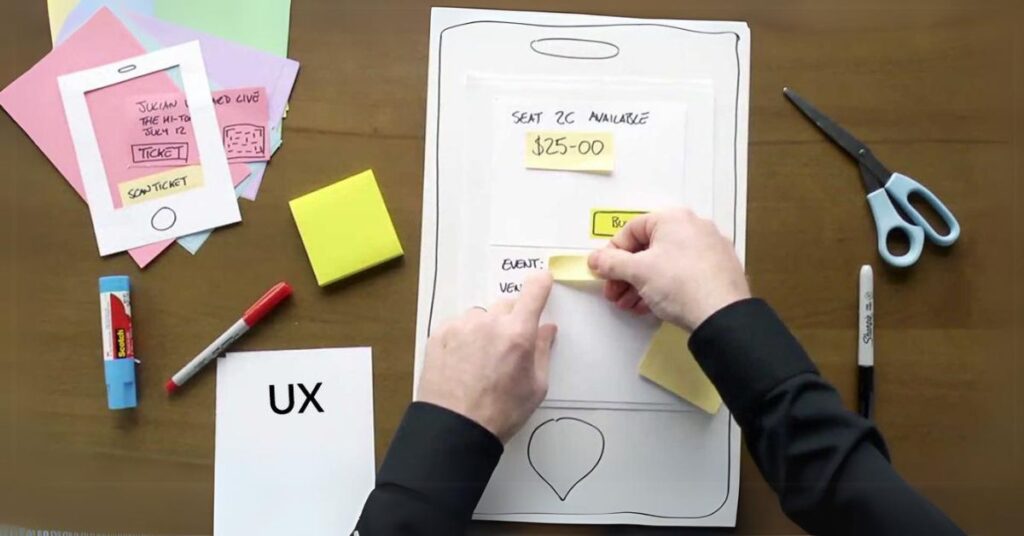
In the high-tech world of digital UX design, pen and paper can still be the best option for quick, low-fidelity Paper Prototyping. Contrary to popular belief, UX teams write on notepads, whiteboards, and sticky notes and annotate paper prototypes for extended periods away from computers.
Designers can create wireframes, mockups, and prototypes more quickly if they plan and prepare more before logging on to the computer. Because it encourages collaboration and allows designers to test many ideas cheaply, paper prototyping examples are an essential component of the early UX design thought process.
Design and development teams may greatly speed up the design process using Eecosavepapers to convert paper to high-fidelity prototypes. It creates dependable, superior digital experiences. Explore Eecosavepapers prototyping tools by registering for a free trial right now!
What is Prototyping on Paper App?
Creating concepts and user flows with hand-sketched “screens” that simulate digital products is a paper prototyping template, instead of focusing on interface design, paper prototypes test on a high-level user experience.
Paper prototypes lack functionality, making them low-fidelity. Because of this, designers hardly ever share paper prototypes with others outside of their department.
Visualizing user processes and mapping our information architecture are the main objectives of prototyping on paper app.
Design teams frequently place paper displays on a desk or flow to see how users might traverse to attain a goal. The designs are usually drawn in black and white and simple. There isn’t much content—only call-to-action links and headlines have readable language.
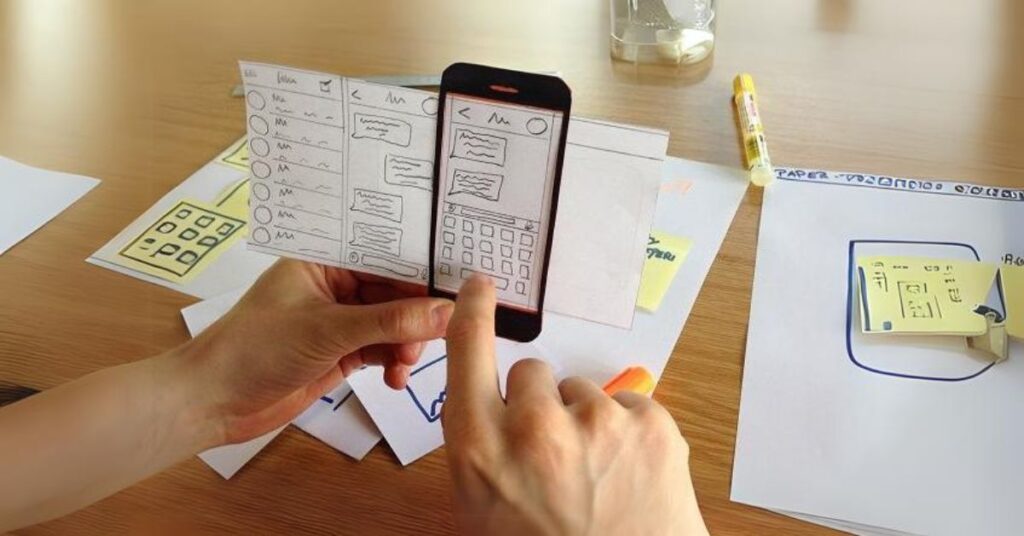
Teams will occasionally construct a cardboard model of an iPhone or Android smartphone to mimic swipes, scrolls, and other fundamental features. These imitation devices let designers preview how their creations would appear on a mobile device, which is very helpful when creating a mobile application.
Although speed is the primary advantage of a paper prototyping kit, some designers utilize UI Stencils to create precise, visually appealing screen layouts, which is essential if you intend to show paper prototypes to stakeholders or test participants.
Web Kit, a comparable paper prototype tool, was the forerunner of Eecosavepapers. A design tool and paper pad that automatically creates wireframes from paper prototypes. Eecosavepapers has developed into a comprehensive prototyping solution that enables you to produce production-ready prototypes right from the beginning.
Benefits of Prototyping on Paper App

-
They boost creativity
Although some may consider pencil-and-paper prototyping outdated, something about the unrestricted space of a blank page inspires creative thinking. There’s no obligation to be flawless during brainstorming, but digital tools are fantastic for refining things. It’s similar to letting your inner child out.
-
Help in keeping track
Paper prototypes serve as your design journal and aren’t simply for huge ideas. You can draw arrows, scrawl notes, and generally fool about guilt-free. It functions similarly to a physical road plan of your mental process. You’ll be astounded by how far you’ve gone when you reflect on it later.
-
Anyone can draw them
Another advantage of a paper prototyping kit is that almost anyone can create basic sketches without knowing how to use design software. It’s a fantastic way for customers, developers, product managers, stakeholders, and other non-creatives to showcase their ideas.
This leads us to the second benefit of the paper prototyping kit: it’s an enjoyable way to temporarily ignore roles and foster teamwork.
-
A great team-building activity
Because it encourages creativity, paper prototyping can also be a very effective team-building exercise. People can take a little break from screens by coloring, cutting out, and sketching. Additionally, it gives people a greater sense of influence over the issue, making everyone feel heard.
-
Low cost
The renowned cheap cost of paper prototyping is another evident advantage. You can start laughing aloud just by paying for the stationery. Additionally, they can save a designer time by enabling them to quickly sketch down a concept and have stakeholders review it before proceeding to higher-fidelity prototypes. Ultimately, a project will cost more the more time a designer spends on it.
-
Less intimidating for users
Honest user input is typically easier to obtain during the early stages of paper prototyping. They are aware of what you are doing, that you are merely experimenting, and that, from their perspective, the possibilities are endless.
That is a compelling argument in and of itself. We may also point out that a user may believe there is less room for modification after seeing your prototype in greater detail because it appears more finished. As a result, they could be more reluctant to offer advice or criticism.
If it’s only on paper, they’ll be more inclined to express their opinions and genuine feelings. For some reason, a paper prototype seems less serious. Indeed, that has positive psychological effects!
Paper Prototyping Advantages and Disadvantages
After learning about paper prototype for website, you might wonder if there is a catch. I’ll go over the benefits and drawbacks of paper prototyping because it would be incorrect to claim that there are only positive aspects of the process.
-
Paper Prototyping Advantages
The two main benefits of paper prototyping are the ability to identify errors early in the design process and save money. But those aren’t the only benefits, so let’s get started.
-
It’s cost-effective
Working on a paper prototype enables you to iron out any discrepancies or early defects before your business spends a substantial sum of money on a product. Of course, digital prototyping is also possible, but it calls for expensive tools like Adobe XD, Figma, or InVision. Spend a few minutes sketching your product or user interface on paper before you start digital prototyping. Later on in the game, it will save you money and frustration.
-
There’s no learning curve
Unlike learning new tools, designers already know how to swiftly sketch their ideas with pen and paper, which can have a steep learning curve. It is a huge benefit because a steep learning curve can disrupt the design process. Also, designers may easily change their designs by drawing a new one if something needs addressing.
-
You can get feedback quickly and efficiently
I cannot stress enough how important user input is. The good news is that you can solicit it with paper prototyping. This method allows you to gauge how people initially respond to the interactions depicted on the paper mockups. To demonstrate the expected interaction, you could, for example, present a paper prototype at a meeting with important stakeholders. They can then promptly express their preferences for the course of the interaction. You can learn about the intended navigation and user experience even though the paper prototype isn’t interactive.
-
It encourages creativity
Using paper prototyping, designers are encouraged to think creatively. They might work through several thoughts or ideas on paper and then explore how to make them a reality in the finished product or interface. This method also encourages designers to think creatively without wasting money.
Paper Prototyping Disadvantages
Never said, paper prototyping has some disadvantages, all of which are due to the limits of the material. Nevertheless, I would advise paper prototypes as a substitute for digital prototyping. A paper prototype for website is best considered an extremely rough initial draft. However, employing this media has certain drawbacks, which are listed below.
-
A lack of interactivity
Paper is not interactive since it is two-dimensional. Your stakeholders will, therefore, only have a limited understanding of what you’re attempting to create. In contrast to a digital prototype, it is impossible to replicate its final appearance. Paper prototyping is, therefore, ideal for the initial design iteration.
-
It can be sloppy
Paper prototyping can become messy, or it might be impossible to show exactly what you want to do on a single piece of paper, depending on your level of sketching proficiency. Thus, keeping things simple and avoiding over-detail in your paper prototypes is important.
-
It isn’t remote-friendly
Collaborating with coworkers or presenting a paper prototype to stakeholders might be difficult, to put it mildly, if you operate in a mostly remote environment. This method is, therefore, easier to use and more accessible for people who work in an actual workplace.
When to do Paper Prototyping?

Paper prototyping is excellent for:
- Brainstorming sessions (where a team has to explore/validate a variety of layouts or explain the steps in a user flow)
- Proof of concept testing (in situations where a group must carry out guerrilla testing)
According to some designers, paper prototyping is only helpful in the initial phases of product design. That is untrue. Almost every stage of the design process benefits from using paper prototypes. When you have a high-fidelity prototype or even a finished product and need to test a few alternative possibilities, pen and paper can quickly be used.
How to make Paper Prototype: A Helpful Technique
Is the functionality of digital prototyping as robust as that of paper prototyping? No. Does it remain an important, if not essential, component of the design process? I would say that. After studying the approach’s definition and exploring its benefits and drawbacks, you better understand how paper prototyping can improve your design iteration process.